私について
私、浪崎勝久についてです。職歴や実績、スキルなどを載せています。
自己紹介
マークアップエンジニア
ゲーム好きのマークアップエンジニアです。リモートワークを支える技術が発達し、時間や場所の制約に囚われず、様々な場所や時間にいる人々とコラボレーション出来る時代という想いから、2016年よりフリーランスとして活動しています。
マークアップやCSSの経験が豊富で、デザイナー寄りのスキルセットを持っています。肩書きとしては「フロントエンド・デザイナー」が近いですが、実際にはマークアップやCSSを使ってデザインを実現する役割です。
Web標準、アクセシビリティ、パフォーマンスを重視した制作で、プロジェクトをサポートします。
2017年に屋久島町へ移住しました。母が屋久島出身で、生家が空き家になっていたことから興味を持ち、移住を決めました。2024年7月まで生活しましたが、生活インフラの脆弱さや災害(特に水害)への不安、そして害虫の多さに悩まされ、地元へUターンすることにしました。
今後はスキルをさらに磨き、より複雑で規模の大きなプロジェクトに参加したいと考えています。特にアクセシビリティやパフォーマンスの最適化に注力していきます。
経歴
A農業高等学校 食品科学科
食品科学・食品製造を学びました。志望動機は単純に、自転車通学できる距離にある学校だったからです。不純な動機でしたが、 実験や製造実習を通して、食の一端を学べたことは良かったと思います。
新規ウェブサイトのコーディングや更新・修正を担当していました。 マークアップ・CSS 設計・JavaScript・CMS 構築が主な仕事内容です。
代表が求めるスピード感や正確さを実現するために、日々マークアップやCSSの書き方を勉強・研究していました。
派遣やアルバイト
派遣やアルバイトでマークアップエンジニアとして活動していました。ウェブサービスを開発しているスタートアップ、ウェブ制作会社、ウェブ開発受託会社などでマークアップ・CSS設計をしていました。
個人事業主
2016年からはフリーランスとして活動しています。 主にウェブサイト制作に従事しています。 近年はmicroCMSとSSG(Static Site Generator)を使ったウェブサイト制作を行っています。
関係のない仕事をしている時期もあり、現在も仕事が無いときは、簡単なアルバイトをしています。
スキル
- HTMLの習熟度70%まだまだ実践できているとは言い難いですが、スクリーンリーダーなどの支援技術との親和性を考慮し実践していきます。
- CSSの習熟度70%CSS設計に求められる大切なことは、再利用性ではなく捨てやすさだと考えています。モダンなCSSについては、積極的に利用する方針です。
- JavaScriptの習熟度60%ES2015以降の新しい構文にも対応可能です。TypeScriptについては、経験は浅いですが対応可能です。
- Vue.jsの習熟度50%これまでにスマートチェックインシステム・ECサイトの開発などに携わり経験を積んできました。TypeScriptと一緒に使うことも可能です。
- Gitの習熟度33%チーム開発に必要な経験は十分にあります。メイン・開発・機能などの各種ブランチの運用、コンフリクトの解消も問題ありません。
- Figmaの習熟度33%簡単なデザインを作る程度であれば、問題なく使用できます。このサイトのデザインも、Figmaで作成しました。
- Ruby on Railsの習熟度33%駆け出しレベルではありますが、過去には軽微な機能修正・機能追加などを担当していた時期があります。Ruby on Rails技術者認定資格のブロンズを取得しています。
- Astroの習熟度33%使い始めたばかりですが、ウェブサイト制作の範囲であれば問題ありません。このウェブサイトもAstroで構築しています。
実績
公開可能な実績の一部になります。直近数年以内の仕事を掲載しています。主な役割は、マークアップ・CSS・JavaScriptでの実装です。
-
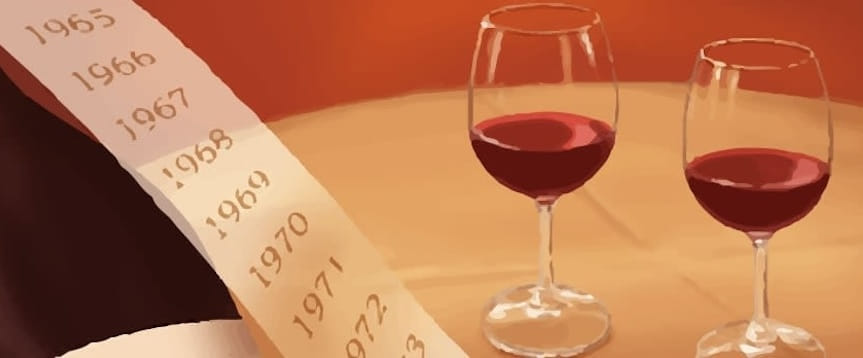
年号ワイン
ヴィンテージワイン販売のECサイト
ヴィンテージワインを販売している EC サイトの開発・保守に携わりました。 これは「いい熟成ワインの日」を制定した企業のサイトです。
お気に入り機能の開発、カートへの追加機能の非同期化、ワイン検索の非同期化、 jQuery から Vue への置き換えなどを担当しました。 リポジトリに挙げられている issue を解決しながら、jQuery から Vue3 への移行を進めました。
MPA(マルチページアプリケーション)上での Vue の実装ということで、 親子関係にないコンポーネント間の通信方法や、エントリーポイントを小さくして影響範囲を限定することなど、 MPA での実装面で考慮すべき点を経験しました。
また、既存の JavaScript 実装の見直しも依頼され、レビュワーとしての良い経験を得ることができました。
-
スマートチェックイン
IoTスマートチェックインシステム
管理画面および IoT 端末に表示されるフロント画面の保守・開発に携わりました。 プロジェクトマネージャーや API 開発者と協力し、要件に沿った機能の実現に努めました。 また、細々とした機能追加も担当しました。
大きな機能開発としては、現金精算機能の開発を担当しました。 実機環境特有のグローバルなオブジェクトが存在し、その挙動を模倣する関数を作成するなど、 実機環境を考慮した実装が求められました。これは非常に興味深く、良い経験となりました。
3 ヶ月という短い期間でしたが、それまで本格的なフロントエンド開発に従事した経験がなかったため、 不安もありましたが、この経験が自信につながりました。
-
CLULE
女性向けファッション雑誌CLUELのWeb版
CLULE という女性ファッション雑誌の編集部が企画したコンテンツの開発に携わりました。 記事の投稿機能は microCMS を使用して実装しています。
JAMStack と呼ばれるアーキテクチャを採用した挑戦的な案件で、ヘッドレス CMS と Netlify を利用したサーバーレス構成です。
JAMStack の課題の一つとして挙げられる、投稿のプレビュー画面やページャーの実装なども経験しました。
編集者が複数人いるため、編集者向けのスタイルガイドも microCMS を使って実装しています。
-
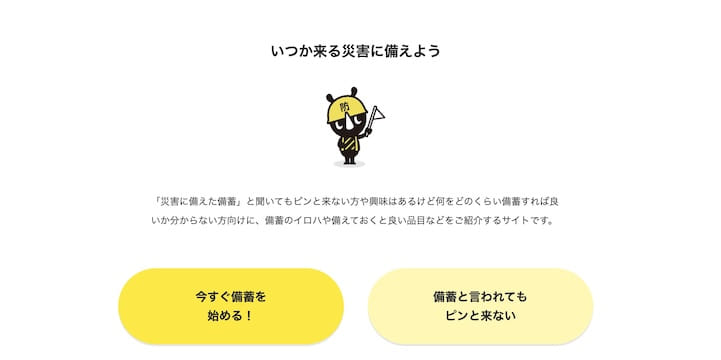
東京備蓄ナビ
いつかの災害に備えるための情報サイト
災害に備えるための情報サイトで、自分に合った備蓄を調べることができます。 Nuxt の国際化モジュール(nuxt-i18n)を使用し、日英のバイリンガルサイトとして開発しました。
マークアップ、CSS 設計、Nuxt での実装を担当しました。Nuxt を SSG として利用しています。 バックエンドエンジニアとコミュニケーションを取りながら、フロントエンドの実装を進めました。
ツールの処理はすべてフロントエンドで完結しています。 API は使用せず、設定ファイルを作成し、入力値から各世代・性別に適した備蓄を算出しています。
2021 年 3 月 5 日、小池百合子東京都知事が記者会見で「東京備蓄ナビ」について発表しました。
この情報は各種ウェブメディアにも掲載されました。